Formations
Programmation Web: HTML / CSS / Java Script/PHP
500000 CFA
| Durée: 4 mois |
| Lieu: Cocody, Angré Terminus 81-82 |
| Attestation Developpement Web HTML/CSS/JS/PHP |
- Section 1: Introduction au Développement Web et Mise en place
- Section 2: Apprendre HTML et CSS et créer un site Web
- Section 3: Apprendre Javascript et créer un jeu en ligne
- Section 4: Apprendre jQuery et créer une page Web interactive
- Section 5: Apprendre Bootstrap et créer un CV en ligne responsive
- Section 6: Hébergement, noms de domaine et mettre un site en ligne
- Section 7: Apprendre PHP et créer un formulaire de contact
- Section 8: Apprendre PHP et MySQL et créer un site Web dynamique
- Section 9: Apprendre WordPress – créer un blog et un site e-commerce
- Section 10: Faisons le bilan et parlons futur...
Comment réussir sa formation online ?
Comment fonctionne un site Web ?
Qu’est ce que le développement Front-End ?
Qu’est ce que le développement Back-End ?
Installation du Navigateur Web
Installation de l’éditeur de code
Afficher les extensions de fichier
Petit conseil avant de commencer
HTML et CSS: Introduction
Les bases d’HTML : Syntaxe
Les bases d’HTML : Structure d’une page
Les bases d’HTML : Paragraphes et Titres
Les bases d’HTML : Tags spéciaux
Les bases d’HTML : Liens
Les bases d’HTML : Images
Les bases d’HTML : Listes
Les bases d’HTML : Attribut style
Les bases d’HTML : Divs
Les bases d’HTML : Formulaires
Quiz d’évaluation
Les bases de CSS : Différentes façons d’écrire du CSS
Les bases de CSS : Syntaxe
Les bases de CSS : Couleurs
Les bases de CSS : Unités de mesure
Les bases de CSS : Polices
Les bases de CSS : Sélecteurs
Les bases de CSS : Propriété Display
Les bases de CSS : Modèle de la boîte
Les bases de CSS : Propriété Float
Les bases de CSS : Propriété Position
Quiz d’évaluation
Projet : Mise en place
Projet : Architecture du site
Projet : Partie Header
Projet : Partie Main Image
Projet : Partie Steps
Projet : Partie Possibilities
Projet : Partie Contact
Projet : Partie Footer
Bonus : Utiliser Google Chrome pour inspecter et modifier HTML et CSS
Mission css – Box-sizing
Mission css – Fonction Calc
Mission: Insérer une vidéo Youtube
Mission: Annonce de la Mission
Mission: Solution de la Mission
Javascript: Introduction
Les bases de Javascript : Console
Les bases de Javascript : Où écrit-on le Javascript
Les bases de Javascript : Syntaxe et Variables
Les bases de Javascript : Numbers and Strings (Nombres et Chaînes de caractères)
Les bases de Javascript : Operators (Opérateurs)
Les bases de Javascript : Commentaires
Les bases de Javascript : Booleans and Comparisons (Booléens et Comparaisons)
Les bases de Javascript : Conditions
Les bases de Javascript : Loops (Boucles)
Les bases de Javascript : Fonctions
Les bases de Javascript : Scope
Les bases de Javascript : Arrays (Tableaux)
Les bases de Javascript : Objects (Objets)
Les bases de Javascript : Fonctions Constructeurs
Quiz d’évaluation
Projet : Création du Canvas
Projet : Rafraîchir le Canvas
Projet : Création du serpent
Projet : Diriger le serpent
Projet : Ajouter la pomme
Projet : Le serpent s’est il pris un mur
Projet : Le serpent a t’il mangé la pomme
Projet : Score et Game Over
Projet : Ajouter un peu de style à notre jeu
Projet : Pour Finir
Approfondir avec la Formation Javascript – Teaser
Mission : Annonce de la Mission
Mission : Solution de la mission
jQuery: Introduction
Les bases de jQuery : Qu’est- ce que jQuery et comment l’utiliser
Les bases de jQuery : Selectors (Sélecteurs)
Les bases de jQuery : Events (Événements)
Les bases de jQuery : Effects (Effets)
Les bases de jQuery : Animations
Les bases de jQuery : jQuery et HTML
Les bases de jQuery : jQuery et CSS
Les bases de jQuery : jQuery et l’arborescence des éléments
Les bases de jQuery : Découverte rapide d’AJAX
Quiz d’évaluation
Projet : Création des éléments – Partie 1
Projet : Création des éléments – Partie 2
Projet : Changer les polices
Projet : Mise en place du décor
Projet : Animation d’ouverture
Projet : Ouverture et Fermeture
Projet : Ouverture de départ
Projet : Rajoutons les boutons
Projet : Activons les boutons
Mission: Annonce de la Mission
Cours 11
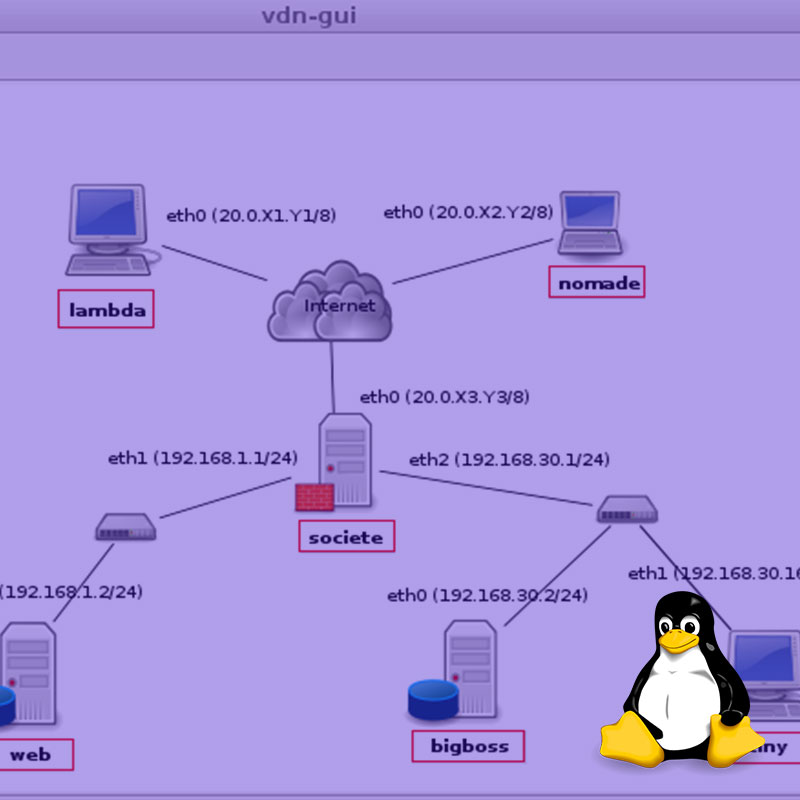
Se protéger contre une attaque
Bootstrap: Introduction
Les bases de Bootstrap : Qu’est-ce que Bootstrap et comment l’utiliser ?
Les bases de Bootstrap : Container
Les bases de Bootstrap : Grid System – Partie 1
Les bases de Bootstrap : Grid System – Partie 2
Les bases de Bootstrap : Typography
Les bases de Bootstrap : Forms
Les bases de Bootstrap : Buttons + Buttons Group
Les bases de Bootstrap : Images
Les bases de Bootstrap : Glyphicons
Quiz Bootstrap 1
Les bases de Bootstrap : Dropdowns
Les bases de Bootstrap : Progress Bars
Les bases de Bootstrap : Tooltips
Les bases de Bootstrap : Modals
Les bases de Bootstrap : Navbar
Les bases de Bootstrap : Scrollspy
Les bases de Bootstrap : Carousel
Quiz Bootstrap 2
Projet : Création des éléments
Projet : Première Section
Projet : Compétences
Projet : Expérience Professionelle – Partie 1
Projet : Expérience Professionelle – Partie 2
Projet : Expérience Professionelle – Partie 3
Projet : Education
Projet : Portfolio
Projet : Recommandations
Projet : Footer
Projet : Menu
Projet : Scrollspy et Animations
Mission : Media-Queries en CSS
Mission : Annonce de la Mission
Mission : Solution de la mission 1
Mission : Solution de la mission 2
Hébergement: Introduction
Mise en place du pack d’hébergement : Que contient le Pack ?
Mise en place du pack d’hébergement : Comment le configurer ?
Mise en place du pack d’hébergement : Accéder au cPanel
FTP et Filezilla : Installation et connexion au serveur
FTP et Filezilla : Mise en ligne de votre premier site
Noms de domaine : Sous domaines
Noms de domaine : Domaines supplémentaires
Noms de domaine : Alias
Noms de domaine : Redirections
Emails personnalisés : Créer un email personnalisé
Emails personnalisés : Redirection d’e-mails
Quiz Hébergement
Projet : Mettons votre CV en domaine principal
Projet : Mettons en ligne tous vos projets
Projet : Mettons à jour votre portfolio avec vos projets
PHP: Introduction
Les bases de PHP : Installation d’un serveur local
Les bases de PHP : Syntaxe
Les bases de PHP : Variables
Les bases de PHP : Scopes
Les bases de PHP : Types de variables
Les bases de PHP : Strings (Chaînes de caractères)
Les bases de PHP : Constants (Constantes)
Les bases de PHP : Operators (Opérateurs) – Partie 1
Les bases de PHP : Operators (Opérateurs) – Partie 2
Les bases de PHP : Conditions
Les bases de PHP : Loops (Boucles)
Les bases de PHP : Functions (Fonctions)
Quiz PHP 1
Les bases de PHP : Arrays (Tableaux)
Les bases de PHP : Objects (Objets)
Les bases de PHP : Include et Require
Les bases de PHP : Super Globales
Les bases de PHP : GET
Les bases de PHP : POST
Les bases de PHP : Sessions
Les bases de PHP : Cookies
Quiz PHP 2
Projet : Mise en place du décor (HTML)
Projet : Mise en place du décor (CSS)
Projet : Construction du formulaire (HTML)
Projet : Construction du formulaire (CSS)
Projet : Récupération des données
Projet : Sécurité du Formulaire
Projet : Validation des données – Partie 1
Projet : Validation des données – Partie 2
Projet : Message de remerciements
Projet : Envoi du mail
Projet : Amélioration avec AJAX – Partie 1
Projet : Amélioration avec AJAX – Partie 2
Projet : Intégration au CV
Mission : Annonce de la Mission
Mission : Annonce de la solution
PHP et MySQL: Introduction
Introduction : Un peu d’explication
Introduction : Accéder à phpMyAdmin
Introduction : Découverte des bases de données
Introduction : Un exemple réel de base de donées
Les bases de SQL: CREATE
Les bases de SQL : SELECT
Les bases de SQL : INSERT
Les bases de SQL : UPDATE
Les bases de SQL : DELETE
Les bases de SQL : WHERE
Les bases de SQL : ALIAS
Les bases de SQL : JOIN
Les bases de SQL : DATE
Les bases de SQL : FUNCTIONS
Les bases de SQL : GROUP BY et HAVING
Quiz MySQL
PHP et MySQL : PDO ou MySQLi
PHP et MySQL : Connexion à une base de données
PHP et MySQL : Fonction query
PHP et MySQL : Fonctions prepare et execute
Projet : Création du site statique (HTML)
Projet : Création du site statique (CSS)
Projet : Création de la base de données
Projet : Connexion à la base de données
Projet : Création de l’Admin
Projet : Admin – Liste des items
Projet : Admin – Afficher un item
Projet : Admin – Ajouter un item – Partie 1
Projet : Admin – Ajouter un item – Partie 2
Projet : Admin – Modifier un item – Partie 1
Projet : Admin – Modifier un item – Partie 2
Projet : Admin – Supprimer un item
Projet : Rendre le site dynamique
Mission: Annonce de la Mission
Mission: Solution de la Mission
WordPress: Introduction
Découverte et Installation : Qu’est-ce que WordPress ?
Découverte et Installation : Différences entre wordpress.com et wordpress.org
Découverte et Installation : Créer un blog WordPress en 10 minutes
Découverte et Installation : Installer WordPress manuellement (optionnel)
Découverte et Installation : Découverte rapide de la partie Admin
Les bases de WordPress : Posts (Articles)
Les bases de WordPress : Catégories et Tags (Etiquettes)
Les bases de WordPress : Editeur de texte
Les bases de WordPress : Images
Les bases de WordPress : Intégrer des éléments externes (Youtube, Facebook,…)
Les bases de WordPress : Menus
Les bases de WordPress : Pages
Les bases de WordPress : Utilisateurs
Les bases de WordPress : Commentaires
Widgets, Thèmes et Plugins : Widgets
Widgets, Thèmes et Plugins : Thèmes gratuits
Widgets, Thèmes et Plugins : Personnaliser un thème
Widgets, Thèmes et Plugins : Thèmes payants
Widgets, Thèmes et Plugins : Plugins
Quiz WordPress
Plugin Yoast SEO : Tableau de Bord
Plugin Yoast SEO : Titres et Métas
Plugin Yoast SEO : Réseaux Sociaux
Plugin Yoast SEO : Sitemaps
Plugin Yoast SEO : Autres réglages
Plugin Yoast SEO : Pages et Posts spécifiques
Plugin SumoMe : Boutons de partage sur les réseaux sociaux
Plugin WooCommerce : Création de nos premiers produits
Plugin WooCommerce : Création d’un produit variable
Plugin WooCommerce : Réglages généraux
Un peu de code pour mieux personnaliser : CSS et thème enfant
Un peu de code pour mieux personnaliser : Afficher le Call To Action
Un peu de code pour mieux personnaliser : Modifier le footer
Mission : Annonce de la Mission
Mission : Solution de la mission
Faisons le bilan et parlons futur : Introduction
On fait le bilan calmement : Votre site Web perso
On fait le bilan calmement : Ça y est, vous êtes développeur Web !
Parlons futur : Développeur Web en Freelance
Parlons futur : Développeur Web en entreprise
Parlons futur : Développeur Web et entreprendre
Durée de la formation: 4 mois
Lieu : Cocody ,Angré Terminus 81-82
Horaires:
• Formation de 18h00 à 20h30 (deux jours de la semaine)
• Formation de 09h00 à 13h00 ( le samedi).
Déroulement:
• Les horaires de fin de journée sont adaptés en fonction des horaires des différents participants.
• Une attestation de suivi de formation vous sera remise en fin de formation.
• Cette formation est organisée pour un maximum de 14 participants
500000 CFA
| Durée: 4 mois |
| Lieu: Cocody, Angré Terminus 81-82 |
| Attestation Developpement Web HTML/CSS/JS/PHP |